Web集成
Xinstall 提供完整的 javascript 和 浮层banner样式集成两种方式供 Web 开发者实现完全自主的设计。两种对接方式都实现平台所有效果,前者灵活度更大,后者对接更方便。
1.JavaScript集成
这种方式可以集成到任何落地页面,直接复制以下代码到应用下载的落地页面代码中即可。
注意:文档可能更新不及时,最新代码,在Xinstall控制台左侧Web集成详情页查看
<!-- 以下为xinstall集成代码,请在html文档中尽量靠前放置,加快初始化过程(除注释外请完整拷贝,注释内附加功能按需使用) -->
<!-- 直接引用下面的cdn加速链接才能得到及时的更新;请勿将此js文件下载到自己的服务器-->
<script type="text/javascript" charset="UTF-8" src="https://cdn.xinstall.com/xinstall.js"></script>
<script type="text/javascript">
/*Web页面传参数据格式为:json string/js Object;应用被拉起或是首次安装时,客户端使用相应api可获取此数据,数据以uo方式接收*/
var data = XInstall.parseUrlParams(); //xinstall.js中提供的工具函数,解析url中的所有查询参数,函数返回格式为js Object
new XInstall({
/*xinstall中应用的唯一标识,用于识别您的应用*/
appKey : "s6hxjab",
/*—————————————————分割线——————————————————*/
/*附加功能1:特殊情况无法直接跳转下载时,引导打开三方浏览器下载的遮罩层可用以下方法自定义样式*/
//mask:function(){
// return "<div style='background:rgba(0,0,0,.5);position:fixed;left:0;top:0;filter:alpha(opacity=50);width:100%;height:100%;z-index:9999;'><div style='text-align:right; margin-top:1%; margin-right:5%;'><img style='width:70%; margin:0 auto;' src='https://cdn.xinstall.com/image/no_safari.png'/></div></div>"
//},
/*附加功能2,按钮携带特殊参数安装buttonId(类型强制为Array[Object]),idName(按钮的id值),params(当前按钮点击携带的传入值,传入类型强制为js Object)*/
//buttonId: [
// { idName: 'Button1', params: {dataA: 'downOne', da: '1'} },
// { idName: 'Button2', params: {dataB: 'downTwo', d: 'abc', c: 'cba'} },
// { idName: 'Button3' }
// ],
/*—————————————————分割线——————————————————*/
/*xinstall初始化完成的回调函数*/
onready : function() {
var m = this,
button = document.getElementById("downloadButton");
button.style.visibility = "visible";
/*用户点击您页面上的某个按钮时(假定您的按钮id为downloadButton),安装app*/
/*
警告:按钮id值请勿与附加功能2中重复使用,否则将导致功能失效!!
*/
button.onclick = function() {
m.wakeupOrInstall();
}
}
}, data);
</script>
2.浮层banner样式集成
无需配置javascript,高速完成集成。将下面的标签复制到自己的Web分享页中即可完成对接
<script type=" text/javascript" charset="UTF-8" src="https://xinstall.top/xinstall/banner.js?xid=hnyeq4zcd2"> </script>
浮层表现形式在在Xinstall控制台的 Web集成-Banner浮层中进行配置。这种集成方式多在其他流量主投放推广时候使用。
3. 在H5页面中传参
参数传递入口在H5页面中,Xinstall提供两种方式进行参数传递
3.1 网址后拼接参数
在集成页面的URL地址后面以 key=value 的形式进行拼接参数进行传参。
获取方式:App端SDK在获取时,通过key为UO获取
例子
原地址:https://app.xinstall.com/app/8l4hkz1?channelCode=zhihu
传递参数:key1=value1&key2=value2
传递参数的地址:https://app.xinstall.com/app/8l4hkz1?channelCode=zhihu&key1=value1&key2=value2
那么App将在key为UO中获得参数key1=value1&key2=value2
3.2 通过按钮点击事件传递参数
当单个落地页中有多个下载按钮事件,并且需要不同按钮的传递参数不同时候,3.1的传参方式将不能满足需求与。Xinstall所以也提供通过按钮点击事件传递参数的方法来解决该问题,具体见1.JavaScript集成的代码块
/*附加功能2,按钮携带特殊参数安装buttonId(类型强制为Array[Object]),idName(按钮的id值),params(当前按钮点击携带的传入值,传入类型强制为js Object)*/
//buttonId: [
// { idName: 'Button1', params: {dataA: 'downOne', da: '1'} },
// { idName: 'Button2', params: {dataB: 'downTwo', d: 'abc', c: 'cba'} },
// { idName: 'Button3' }
// ]
获取方式:App端SDK在获取时,通过key为CO获取
注意:如果button的ID(假定按钮id为downloadButton)已经在上面可选项buttonId内绑定了按钮携带特殊参数安装功能,则downloadButton这个ID的按钮就不需要在onready下面再次绑定点击事件。
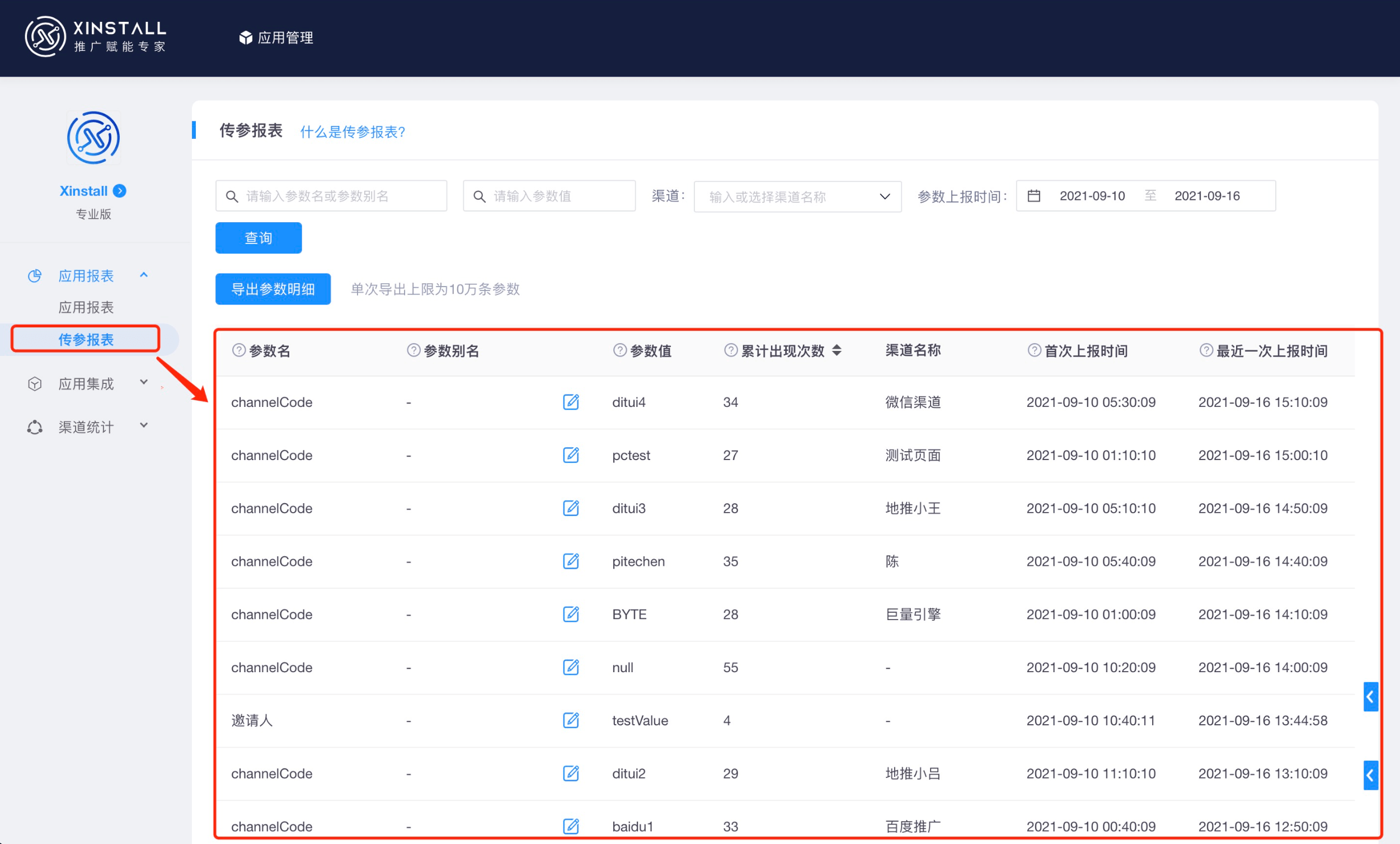
您可以在 Xinstall 管理后台对应的 App 内,看到所有的传递参数以及参数出现的次数,方便你们做运营统计分析,如通过该报表知道哪些页面或代理带来了最多客户,客户最感兴趣的 App 页面是什么等。具体参数名和值,运营人员可以和技术协商定义,或联系 Xinstall 客服咨询。具体效果如下图: